[반복문을 사용하지 않은 코드]
<script>
document.querySelectorAll(".box")[0].addEventListener("click", function(){
document.querySelectorAll(".box")[0].innerText="clicked!";
});
document.querySelectorAll(".box")[1].addEventListener("click", function(){
document.querySelectorAll(".box")[1].innerText="clicked!";
});
document.querySelectorAll(".box")[2].addEventListener("click", function(){
document.querySelectorAll(".box")[2].innerText="clicked!";
});
</script>이렇게 반복되는 구문을 여러개 적을때 하드코딩하지 않기 위한 방법이 반복문이다.
[반복문 적용 코드]
<script>
console.log("반복문 시작!");
for(let i=0;i<10;i++){
console.log(i)
}
console.log("반복문 종료!");
</script>자바스크립트에서의 반복문은 이렇게 코딩하면된다.
예제
모든 div의 innerText를 바꾸기
<script>
for(let i=0;i<10;i++){
document.querySelectorAll("div")[i].innerText = "김구라";
}
</script>
버튼을 클릭하면 innerText로 바꾸기
<script>
document.querySelector("#changebtn").addEventListener("click",function(){
for(let i=0;i<10;i++){
document.querySelectorAll("div")[i].innerText = "김구라";
}
});
</script>
p요소에 마우스를 올리면 모든 div의 배경색을 노란색으로 바꾸기
//위의 p요소에 마우스를 올리면 모든 div의 배경색을 노란색으로 바꿔보세요.
document.querySelector("#one").addEventListener("mouseover",function(){
for(let i=0;i<10;i++){
document.querySelectorAll("div")[i].style.backgroundColor = "yellow";
}
});모든 div에 "mouseover" 이벤트 리스너 함수를 등록하기
// 위의 모든 div에 "mouseover" 이벤트 리스너 함수를 등록해 보세요.
for(let i=0;i<document.querySelectorAll("div").length;i++){
document.querySelectorAll("div")[i].addEventListener("mouseover",function(){
document.querySelectorAll("div")[i].style.color = "blue";
});
}

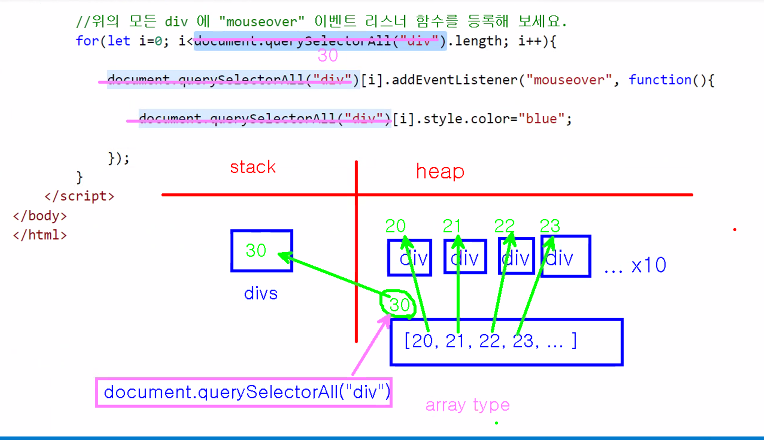
위 사진에서 document.querySelectorAll("div")라는 코드가 반복이 되기 때문에 좋은 코드가 아니다.
document.querySelectorAll("div")는 div의 참조값이 모아진 배열의 참조값을 가르킨다.
divs라는 변수를 만들어서 document.querySelectorAll("div")와 같은 곳을 가르키게 하면
let divs = document.querySelectorAll("div"); 이런식으로 표현할 수 있다.
//모든 div의 참조값이 순서대로 담겨있는 배열 얻어내기
let divs = document.querySelectorAll("div");
// 위의 모든 div에 "mouseover" 이벤트 리스너 함수를 등록해 보세요.
for(let i=0;i<divs.length;i++){
divs[i].addEventListener("mouseover",function(){
divs[i].style.color = "blue";
});
}
공통된곳을 가르키는 변수를 하나 생성하니 코드의 가독성이 향상되었다.
더 많은 예제는 Step03_loop에서 확인
https://github.com/Lee-YuGyeong/HTML-CSS-JavaScript/tree/main/javascript
GitHub - Lee-YuGyeong/HTML-CSS-JavaScript
Contribute to Lee-YuGyeong/HTML-CSS-JavaScript development by creating an account on GitHub.
github.com
'WEB' 카테고리의 다른 글
| [JavaScript] 자바스크립트에서 CSS사용하기 / 마우스 올리면 배경 색 변경 예제 (0) | 2021.10.12 |
|---|---|
| [HTML] 자동 완성 기능 / VScode / emmet (0) | 2021.10.12 |
| [JavaScript] 마우스 x,y 좌표값 구하기 / client / offset / screen (0) | 2021.10.12 |
| [HTML/JavaScript] 효율적인 event처리 example (0) | 2021.10.08 |
| [HTML/JavaScript] event 처리 / 효율적인 이벤트 처리 (0) | 2021.10.08 |
