insertAdjacentHTML 와 insertAdjacentElement 가 무엇일까요?
insertAdjacentHTML와 insertAdjacentElement를 사용하면 특정 위치에 html과 노드를 삽입할 수 있습니다.
그 특정위치가 어딘데? 😧

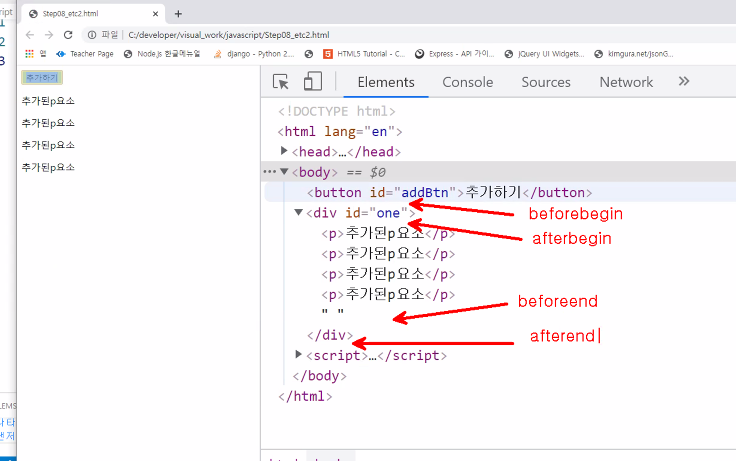
코드는 자세히 보지 마세요! 밑에 설명되어있습니다. 위치만 봐주세요!
- beforebegin - 타겟 Element Node 바로 앞에
- afterbegin - 타겟 Element Node의 첫번째 Text Node 앞에
- beforeend - 타겟 Element Node의 마지막 Text Node 뒤에
- afterend - 타겟 Element Node의 바로 뒤에
이때 예시의 특정 노드는 <div></div>라는거 다들 눈치 채셨지요?
그럼 insertAdjacentHTML부터 살펴봅시다 😎
See the Pen Untitled by Lee-YuGyeong (@lee-yugyeong) on CodePen.
버튼을 누르면 "추가된p요소"라는 p요소가 마지막 Text Node 뒤에 만들어집니다.
document.querySelector("#one").insertAdjacentHTML("beforeend","<p>추가된p요소</p>");즉, 이 코드는 #one의 요소의 beforeend자리에 "<p>추가된p요소</p>"라는 HTML을 넣어라! 라고 볼 수 있습니다.
HTML로 삽입하는거니 <p></p>에 의해 p요소가 삽입된것을 볼 수 있습니다.
그렇다면 insertAdjacentElement 은?!? 🤔
See the Pen Untitled by Lee-YuGyeong (@lee-yugyeong) on CodePen.
let p = document.createElement('p');
p.innerText = "element로 추가된 p 요소";
document.querySelector("#one").insertAdjacentElement("beforeend",p);
html이 아닌 미리 만들어놓은 element를 삽입해줍니다.
element를 넣기 위해서는 미리 만들어 놔야하기 때문에 createElement로 미리 p요소를 만들어 놓았습니다.
'WEB' 카테고리의 다른 글
| [JavaScript] setTimeout (0) | 2021.10.14 |
|---|---|
| javascript / 문자열을 만드는 세가지 방법 (0) | 2021.10.14 |
| [JavaScript] innerText 와 innerHTML 비교하기 (0) | 2021.10.14 |
| [JavaScript] this (0) | 2021.10.14 |
| [JavaScript] HTML 요소 추가 / createElement (0) | 2021.10.14 |

