오늘은 JFrame 사용해봅시다. 다양한 예제를 보면서 기능을 알아가봅시다.
자바에서 JFrame은 GUI를 제공해줍니다.

이렇게 창안에서 자기가 원하는 다양한 기능들을 만들 수 있습니다.

JFrame의 3가지 예제를 보면서 다양한 기능을 알아보겠습니다.
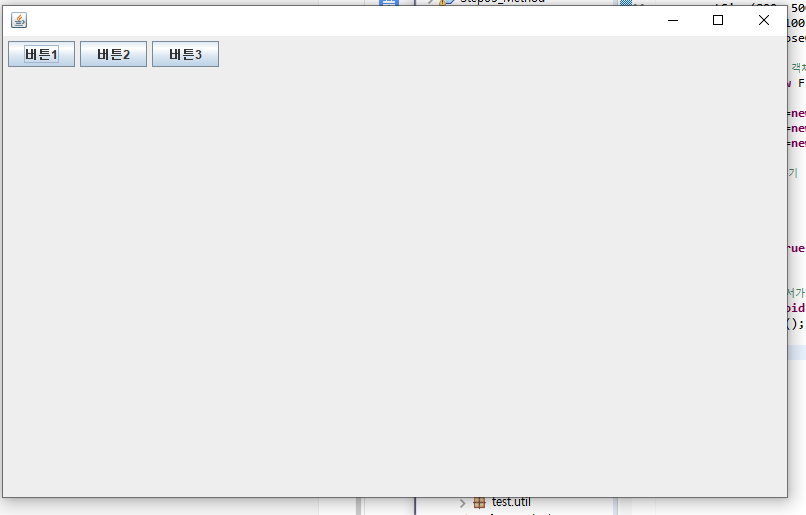
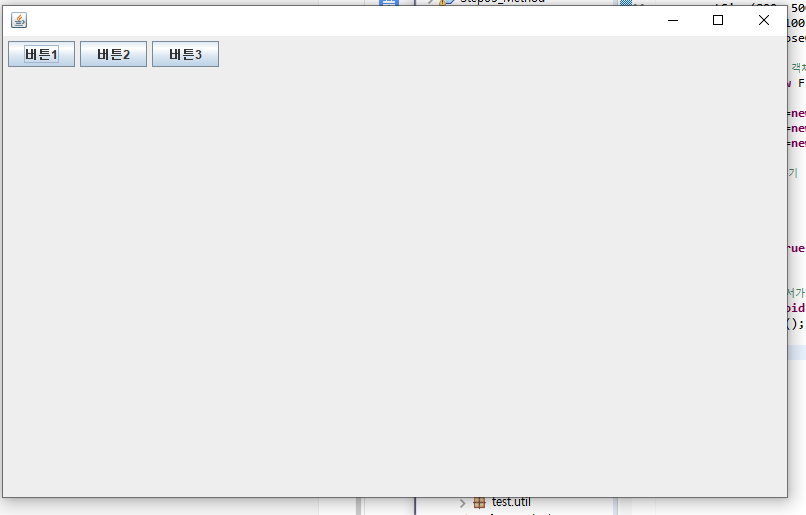
예제 1
package test.frame;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class MyFrame3 extends JFrame{
//생성자
public MyFrame3() {
setSize(800, 500);
setLocation(100, 100);
setDefaultCloseOperation(EXIT_ON_CLOSE);
//FlowLayout 객체 전달하기
setLayout(new FlowLayout(FlowLayout.LEFT));
//버튼을 만들어서
JButton btn1=new JButton("버튼1");
JButton btn2=new JButton("버튼2");
JButton btn3=new JButton("버튼3");
//프레임에 추가하기
add(btn1);
add(btn2);
add(btn3);
setVisible(true);
}
//run 했을때 실행순서가 시작되는 main 메소드
public static void main(String[] args) {
new MyFrame3();
}
}
기능
버튼을 생성해줍니다.
구현 방법
JFrame을 상속받고 생성자를 만들어서 원하는 기능들을 넣고 메인에서 객체를 생성해주었습니다.
주요 문법
- setSize(int width, int height) - 창 크기 지정
- setLocation(int x, int y) - 실행해을 때 창 위치 지정
- setDefaultCloseOperation(int operation) - 사용자가 이 프레임에서 "닫기"를 시작할 때 기본적으로 수행되는 작업을 설정
- setLayout(LayoutManager manager) - 레이아웃 관리자를 설정
- JButton - 버튼 객체
- add - 프레임에 추가
- setVisible(boolean b) - 매개 변수 b의 값에 따라 이 창을 표시하거나 숨김
실행하면 버튼이 생성된 것을 볼 수 있습니다.
이제 이 버튼에 리스너를 달아봅시다.
예제 2
package test.frame;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class MyFrame8 extends JFrame implements ActionListener{
//필드 정의하기
private JTextField inputMsg;
//생성자
public MyFrame8() {
setSize(800, 500);
setLocation(100, 100);
setDefaultCloseOperation(EXIT_ON_CLOSE);
//FlowLayout 객체 전달하기
setLayout(new FlowLayout());
//문자열을 입력할수 있는 UI
inputMsg=new JTextField(10);
//전송버튼
JButton sendBtn=new JButton("전송");
sendBtn.setActionCommand("send");
sendBtn.addActionListener(this);
add(sendBtn);
//삭제버튼
JButton deleteBtn = new JButton("삭제");
deleteBtn.setActionCommand("delete");
deleteBtn.addActionListener(this);
//패널 객체를 생성해서
JPanel panel = new JPanel();
//패널에 UI를 추가하고
panel.add(inputMsg);
panel.add(sendBtn);
panel.add(deleteBtn);
//패널 통채로 프레임에 추가하기
add(panel);
setVisible(true);
}
//run 했을때 실행순서가 시작되는 main 메소드
public static void main(String[] args) {
new MyFrame8();
}
//ActionListener 인터페이스를 구현해서 강제로 Override 한 메소드
@Override
public void actionPerformed(ActionEvent e) {
//이벤트가 발생한 버튼에 설정된 action command 읽어오기
String command=e.getActionCommand();
if(command.equals("send")) {
//JTextField에 입력한 문자열 읽어오기
String msg = inputMsg.getText();
JOptionPane.showMessageDialog(this, msg);
}else if (command.equals("delete")) {
//빈 문자열을 넣어주어서 삭제하기
inputMsg.setText("");
}
}
}
기능
텍스트 필드에 텍스트를 입력하여 전송 버튼을 누르면 알림창이 뜨고 삭제를 누르면 텍스트 필드에 적힌 텍스트가 삭제되는 코드입니다.
구현방법
JPanel 이라는 패널객체를 생성해서 패널에 UI를 추가하고 패널 통채로 프레임에 추가할 수도 있습니다.
버튼 기능을 구현하기 위해서는 ActionListener 인터페이스를 implements 해야합니다.
버튼을 만들고 setActionCommand로 command를 지정해준 후 actionPerformed에서 command에 따라 기능을 구현해주었습니다.
주요 문법
- JTextField(int arg0) - 텍스트 필드 객체
- setActionCommand(String actionCommand) - 코멘드 설정
- addActionListener(ActionListener l) - ActionListener를 추가
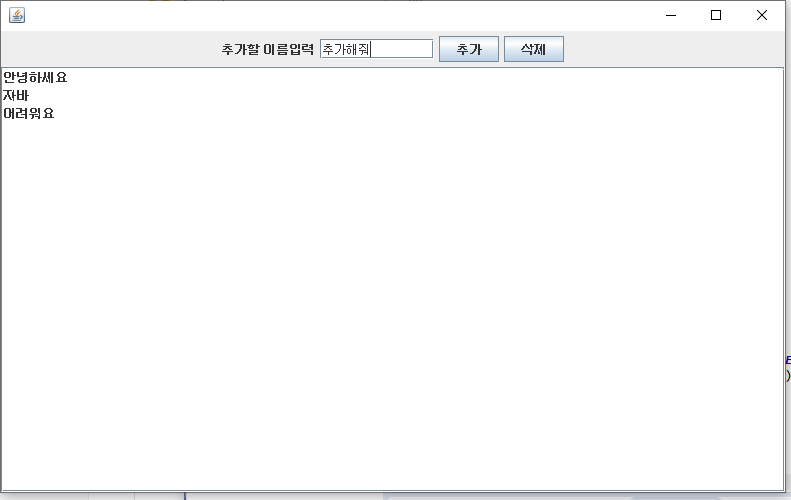
예제 3
package test.frame;
import java.awt.BorderLayout;
import java.awt.Component;
import java.awt.FlowLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import javax.swing.DefaultListModel;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JList;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextField;
public class MyFrame9 extends JFrame implements ActionListener, KeyListener{
//필요한 필드 정의하기
private JTextField inputName;
private DefaultListModel<String> model;
private JList jList;
//생성자
public MyFrame9() {
setSize(800, 500);
setLocation(100, 100);
setDefaultCloseOperation(EXIT_ON_CLOSE);
//BorderLayout 객체 전달하기
setLayout(new BorderLayout());
//페널에 추가할 UI 를 미리 만든다.
JLabel label=new JLabel("추가할 이름입력");
inputName=new JTextField(10);
JButton addBtn=new JButton("추가");
addBtn.setActionCommand("add");
addBtn.addActionListener(this);
//삭제 버튼
JButton deleteBtn=new JButton("삭제");
deleteBtn.setActionCommand("delete");
deleteBtn.addActionListener(this);
//페널에 UI 를 추가하고
JPanel topPanel=new JPanel();
topPanel.add(label);
topPanel.add(inputName);
topPanel.add(addBtn);
topPanel.add(deleteBtn);
//페널째로 프레임의 상단에 추가하기
add(topPanel, BorderLayout.NORTH);
//목록을 출력할 UI
jList=new JList<>();
//JList 에 출력할 데이터를 가지고 있는 모델 객체
model=new DefaultListModel<>();
model.addElement("안녕하세요");
model.addElement("자바");
model.addElement("어려워요");
//모델을 JList 에 연결하기
jList.setModel(model);
//스크롤 페널에 JList 넣어주기
JScrollPane sc=new JScrollPane(jList,
JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED,
JScrollPane.HORIZONTAL_SCROLLBAR_NEVER);
//프레임에 스크롤 페널 추가하기
add(sc, BorderLayout.CENTER);
//JTextField 에 키 리스너 등록하기
inputName.addKeyListener(this);
setVisible(true);
}
//run 했을때 실행순서가 시작되는 main 메소드
public static void main(String[] args) {
new MyFrame9();
}
//ActionListener 인터페이스를 구현해서 강제로 Override 한 메소드
@Override
public void actionPerformed(ActionEvent e) {
//이벤트가 발생한 버튼에 설정된 action command 읽어오기
String command=e.getActionCommand();
if(command.equals("add")) {
//JTextField 에 입력한 문자열을 읽어와서 DefaultListModel 객체에 추가해야 한다.
String name=inputName.getText();
model.addElement(name);
inputName.setText("");
}else if(command.equals("delete")) {
//JList 의 메소드를 이용해서 선택된 행을 알아낸다.
int index=jList.getSelectedIndex();
//만일 선택된 인덱스가 있다면
if(index >= 0) {
//모델에서 해당 인덱스를 삭제한다.
model.remove(index);
}
}
}
@Override
public void keyPressed(KeyEvent e) {
//눌러진 키의 코드값을 읽어와서
int code=e.getKeyCode();
//엔터키의 코드값인지 확인한다.
if(code == KeyEvent.VK_ENTER) {//만일 엔터키를 눌렀다면
//JTextField 에 입력한 문자열을 읽어와서 DefaultListModel 객체에 추가해야 한다.
String name=inputName.getText();
model.addElement(name);
inputName.setText("");
}
}
@Override
public void keyReleased(KeyEvent e) {
//System.out.println("keyReleased");
}
@Override
public void keyTyped(KeyEvent e) {
//System.out.println("keyTyped");
}
}
기능
텍스트 필드에 추가할 내용을 적고 추가 버튼을 누르면 아래의 JList에 추가가됩니다. 이때 버튼을 누르지 않고 엔터키를 눌려도 추가가되게 구현하였습니다.
삭제하고 싶은 내용을 선택하고 삭제를 누르면 삭제가됩니다.
구현 방법
키 리스너를 사용하기 위해서 KeyListener 인터페이스를 implements 하였습니다. keyPressed, keyReleased, keyTyped을 오버라이드합니다.
내용이 많아지면 스크롤바를 만들어주기 위해서 JScrollPane을 사용하였습니다. JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED 으로 필요할 때 스크롤바를 사용하게 만들었습니다.
DefaultListModel에 데이터를 넣어주고 JList에 담았습니다.
주요 문법
- addElement(String element) - 지정한 요소를 목록 끝에 추가합니다.
- addKeyListener(KeyListener l) - 키 리스너를 등록합니다.
- keyPressed(KeyEvent e) - 키를 누르면 호출
- keyReleased(KeyEvent e) - 키가 릴리스되면 호출
- keyTyped(KeyEvent e) - 키를 입력하면 호출
'Languages > JAVA' 카테고리의 다른 글
| [JAVA] Thread 사용해보기 - Thread / Runnable 예제 (0) | 2021.11.17 |
|---|---|
| [JAVA] JFrame 사용해보기 #2 - DB 연동 (DTO, DAO) (0) | 2021.11.17 |
| [JAVA] 상속 알아보기 #2 - this, super (0) | 2021.11.15 |
| [JAVA] 상속 알아보기 #1 - 기본 개념, 오버라이딩, 생성자 호출, 다형성 (0) | 2021.11.15 |
| [JAVA] JDBC 사용해보기 #3 - DTO, DAO와 같이 사용해보기 ( Select, Insert, Update, Delete ) (1) | 2021.11.12 |


