목록을 만들려면 <ul><ol><dl>태그를 사용해야한다.
<ul>은 순서가 필요없는 목록을 만든다. (Unordered-List)
<ol>은 숫자나 알파벳 등 순서가 있는 목록을 만든다. (Order-List)
<dl>은 사전처럼 용어를 설명하는 목록을 만든다. (Definition-List or Description-List)
<ul>과 <ol>을 사용할 때는 <li>를 사용하는데 list item의 약자이다.
<dl>은 <dt>와 <dd>를 사용하는데 <dt>는 Description-Term의 약자이고 <dd>는 Description-Description의 약자이다. <dt>는 주로 용어를 표기하고 <dd>는 그 용어의 설명을 표기한다.
Step05_ul.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step05_ul.html</title>
</head>
<body>
<h1>순서 없는 목록(unordered list) ul 요소</h1>
<h2>친구 목록입니다.</h2>
김구라 <br>
해골 <br>
원숭이
<p>
어떤 목록을 나타낼때 문자열을 단순히 나열하는게 아니고
아래와 같이 구조화를 해서 나열해야 한다.
</p>
<h2>친구 목록 입니다.</h2>
<ul>
<li>김구라</li>
<li>해골</li>
<li>원숭이</li>
</ul>
<p>ul 은 블럭요소이며 위아래 마진과 왼쪽 페딩을 가지고 있다.</p>
<p>
ul 은 block element 이며 margin-top 과 margin-bottom 과 padding-left 를
가지고 있다.
</p>
</body>
</html>
Step05_ol.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="vitewport" content="width=device-width, initial-scale=1.0">
<title>Step06_ol.html</title>
</head>
<body>
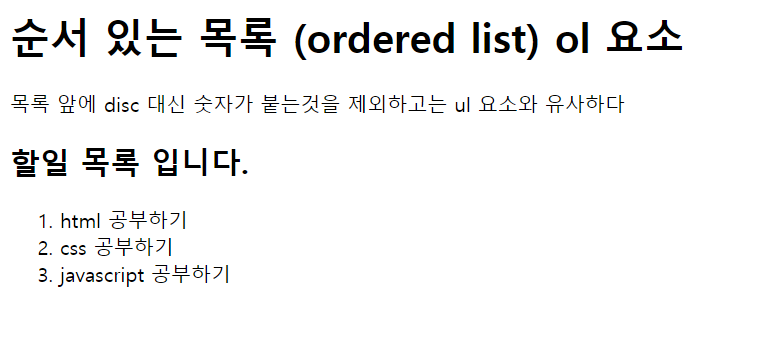
<h1>순서 있는 목록 (ordered list) ol 요소</h1>
<p>목록 앞에 disc 대신 숫자가 붙는것을 제외하고는 ul 요소와 유사하다</p>
<h2>할일 목록 입니다.</h2>
<ol>
<li>html 공부하기</li>
<li>css 공부하기</li>
<li>javascript 공부하기</li>
</ol>
</body>
</html>
Step05_dl.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step07_dl.html</title>
</head>
<body>
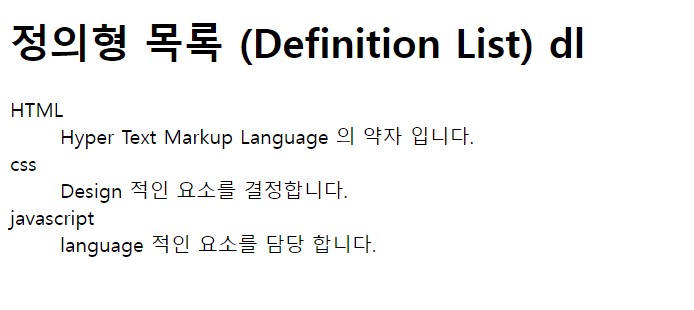
<h1>정의형 목록 (Definition List) dl</h1>
<dl>
<dt>HTML</dt>
<dd>Hyper Text Markup Language 의 약자 입니다.</dd>
<dt>css</dt>
<dd>Design 적인 요소를 결정합니다.</dd>
<dt>javascript</dt>
<dd>language 적인 요소를 담당 합니다.</dd>
</dl>
</body>
</html>
'WEB' 카테고리의 다른 글
| [CSS] border-collapse (collapse, separate) (0) | 2021.10.07 |
|---|---|
| [HTML] table의 모든 것 - <tr>,<th>,<td>,<thead> , <tbody>,<tfoot>,<caption>,<colgroup>,colspan, rowspan (0) | 2021.10.06 |
| [HTML] span (0) | 2021.10.06 |
| [HTML] div / p / h1~h6 (0) | 2021.10.06 |
| [HTML] <img src="" alt=""> 사용하여 이미지 삽입하기 (0) | 2021.10.06 |


