border-collapse 속성은 표 테두리가 분리 또는 상쇄될지를 결정한다.
border-collapse: collapse; // 상쇄
border-collapse: separate; // 분리
예제를 보면서 확인해보자!
Step08_table.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step08_table.html</title>
<style>
/* 여기는 css 영역 입니다. */
#one{ /* id 속성의 value 가 one 인 요소를 선택 */
border-collapse: collapse;
}
#two{ /* id 속성의 value 가 two 인 요소를 선택 */
border-collapse: separate;
}
</style>
</head>
<body>
<h1>표(table) 형식으로 정보를 출력하기</h1>
<table>
<tr>
<th>번호</th>
<th>이름</th>
<th>주소</th>
</tr>
<tr>
<td>1</td>
<td>김구라</td>
<td>노량진</td>
</tr>
<tr>
<td>2</td>
<td>해골</td>
<td>행신동</td>
</tr>
</table>
<table border="1" id="one">
<tr>
<th>번호</th>
<th>이름</th>
<th>주소</th>
</tr>
<tr>
<td>1</td>
<td>김구라</td>
<td>노량진</td>
</tr>
<tr>
<td>2</td>
<td>해골</td>
<td>행신동</td>
</tr>
</table>
<table border="1" id="two">
<tr>
<th>번호</th>
<th>이름</th>
<th>주소</th>
</tr>
<tr>
<td>1</td>
<td>김구라</td>
<td>노량진</td>
</tr>
<tr>
<td>2</td>
<td>해골</td>
<td>행신동</td>
</tr>
</table>
</body>
</html>
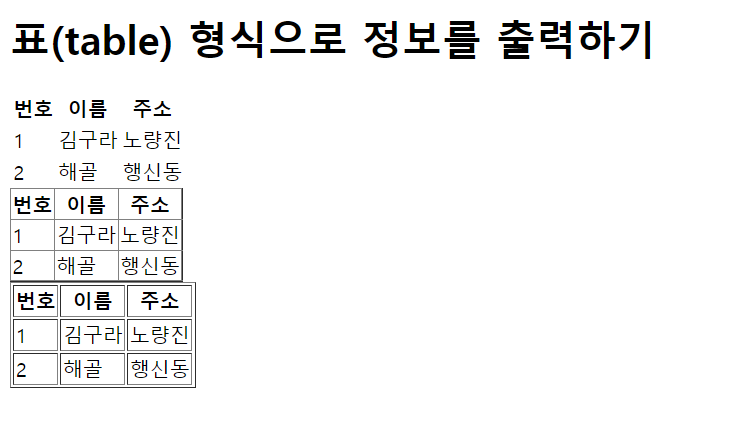
두번째 표는 border-collapse : collapse 한 것이다.
세번째 표는 border-collapse : separate 한 것이다.
'WEB' 카테고리의 다른 글
| [HTML] a / anchor / 하이퍼링크 / 책갈피 / 전화, 메일 화면 이동 (0) | 2021.10.07 |
|---|---|
| [HTML] form 폼 / 폼 요소 작성하기 / form, label, input (0) | 2021.10.07 |
| [HTML] table의 모든 것 - <tr>,<th>,<td>,<thead> , <tbody>,<tfoot>,<caption>,<colgroup>,colspan, rowspan (0) | 2021.10.06 |
| [HTML] 목록 만들기 / ul, ol, dl (0) | 2021.10.06 |
| [HTML] span (0) | 2021.10.06 |



