배열에는 주로 한가지 type의 데이터만 담는게 일반적이다.
하지만 프로그래밍을 하다보면 여러 type을 담아야 할 때가 많다.
그때 array 와 object를 합쳐서 사용한다.
두개를 합쳐서 사용하지만 전체를 []이 감싸고 있기때문에 data type은 배열이다.
let members = [{},{},{}];기본 구조는 이렇게 생겼다. array안에 object들을 넣으면 된다.
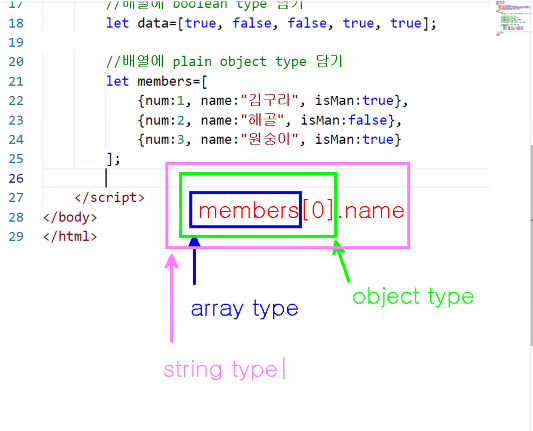
//배열에 object type 담기
let members = [
{num:1,name:"김구라",isMan:true},
{num:2,name:"해골",isMan:false},
{num:3,name:"원숭이",isMan:true}
];안에 데이터를 채워넣으면 이렇게 완성된다.

접근은 이렇게한다.
>> members
>> (3) [{…}, {…}, {…}]
>> members[0]
>> {num: 1, name: '김구라', isMan: true}
>> members[0].num
>> 1
>> members[0].name
>> '김구라'let a = members; //array
let b = members[0]; // object
let c = members[0].num; // number
let d = members[0].name; // string
let e = members[0].isMan; // boolean
'WEB' 카테고리의 다른 글
| [HTML/JavaScript] event 처리 / 효율적인 이벤트 처리 (0) | 2021.10.08 |
|---|---|
| [JavaScript] function type / object + function / return (0) | 2021.10.08 |
| [JavaScript] dataType / arrayType / splice() / push() / length (0) | 2021.10.08 |
| [JavaScript] 데이터 타입 / let / object / delete (0) | 2021.10.07 |
| [JavaScript] 함수 (0) | 2021.10.07 |


