function type 은,
특정 시점에 일괄 실행할 자바스크립트를 모아놓기 위해서 필요하다.
기본구조
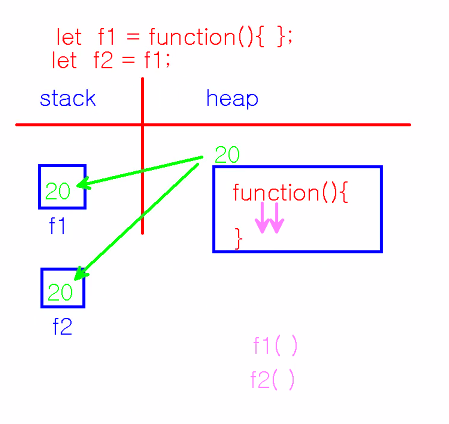
let f1 = function(){};
다른 type과 비교
// number type 데이터를 만들어서 num1이라는 변수에 대입
let num1 = 10;
// string type 데이터를 만들어서 str이라는 변수에 대입
let str = "abcd";
// object type 데이터를 만들어서 obj라는 변수에 대입
let obj = {}
// array type 데이터를 만들어서 arr 이라는 변수에 대입
let arr = [];
// function type 데이터를 만들어서 f1 이라는 변수에 대입
let f1 = function(){
console.log("하나");
console.log("두울");
console.log("세엣");
};
호출 방법
f1()
저장 위치

함수는 heap영역, 변수는 stack에 만들어지고 stack에 있는 변수는 힙영역에 저장된 참조값을 저장한다.
이때 f1 = f2 이다.
object + function type
let car1 = {
name:"테슬라",
drive:function(){
console.log("달려요!");
}
};object 안에 function type을 넣을 수 있다.
fuction type 말고도 array, object , string 등 모두 가능하다.
호출 방법
car1.drive()<button onclick="car1.drive()"></button>return


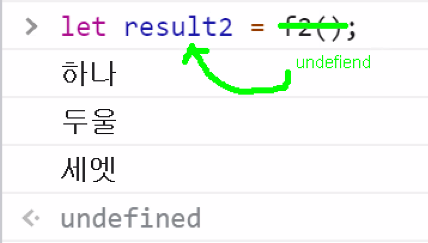
함수에서 return을 해주지 않으면 undefined가 반환된다.
result2에는 undefinded가 대입된다.
// object type 을 리턴해주는 함수
let f4=function(){
console.log("f4() 호출됨");
let obj={num:1, name:"kim"};
return obj;
};
// type 을 리턴해 주는 함수
let f5=function(){
console.log("f5() 호출됨");
return [10, 20, 30];
};함수에서 return 값을 적어주면 그 값으로 return 해준다.
//두개의 숫자를 전달 받아서 두 수의 합을 콘솔창에 출력하는 함수 만들기
let showSum = function(num1,num2){
let result = num1 + num2;
console.log(result);
};매개변수(파라미터) 넣어서 덧셈하기. 콘솔에서 덧셈이 찍힌다.
'WEB' 카테고리의 다른 글
| [HTML/JavaScript] 효율적인 event처리 example (0) | 2021.10.08 |
|---|---|
| [HTML/JavaScript] event 처리 / 효율적인 이벤트 처리 (0) | 2021.10.08 |
| [JavaScript] dataType 합치기 / array + object (0) | 2021.10.08 |
| [JavaScript] dataType / arrayType / splice() / push() / length (0) | 2021.10.08 |
| [JavaScript] 데이터 타입 / let / object / delete (0) | 2021.10.07 |


